At the time of this writing Wordpress 5.0 is scheduled to release on November 27, 2018.
Full Article →General
Just a quick update to let you know I have been slowly but surely converting all the sites
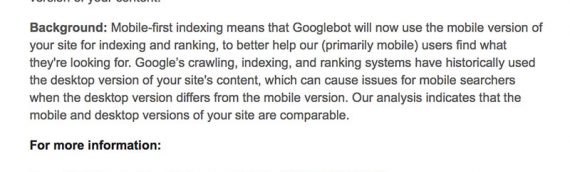
Full Article →These days, most Google searches are performed by mobile users.
Full Article →The most vital step you can take for hack prevention on a wordpress website is to
Full Article →Google would like everyone to be https – secured with an SSL certificate.
Full Article →Make writing your content easier and your results more effective.
Full Article →I hate to say it, but you kids today don’t know how good you’ve got it.
Full Article →If this is easy difficult must be when your head explodes halfway up.
Full Article →When the phone meeting doesn’t have to do with my part of the project.
Full Article →So granted every player is playing every p.o.s. that comes, but this hand had an all in player with KK, and 2 callers with A-crap.
Full Article →